We’re very excited to have LogoCore Student @YesqArts record a step-by-step tutorial on his approach to complex logo design. The tutorial can be followed by any skill level, and the showcased techniques can be used within any vectoring software!
Step 1.0 – Creating The Document
Create a new Illustrator document that is 1000px by 1000px.
The logo will be built using a hexagon shape. Click and hold the Ellipse Tool from the left toolbar and select the Polygon Tool. Left-click on your document and a dialog window will pop up with options to generate a new polygon shape. Change the total sides to 6, change the radius to 30px, and then click OK. You should see a new hexagon shape appear in your document!
You can optionally align the hexagon to the center of your document’s artboard. Open the Align panel by going to Window > Align. Click the Align To icon and select Artboard. Afterward, select your hexagon and select both of the Align Middle icons from the Align Objects row.


Step 2.0 – Appearance Panel
The logo’s core shape will be built with several strokes using Illustrator’s Appearance panel.
Select the hexagon and go to Window > Appearance. We’ll start stacking various strokes to define several outlines around the shape. S
Select the fill layer and click the delete button from the bottom-right of the menu.
Select the existing stroke layer and give it a black color by clicking the tiny swatch icon. Then click the text ‘Stroke’ on the appearance’s layer and select the option Align Stroke To Inside from the Align Strokes row.
Change the Stroke Weight to 9pt.

Step 3.0 – Cloning
We have to repeat the previous step to create 4 additional strokes.
On the Appearance panel select New Stroke from the bottom left. This will generate a new stroke in your hierarchy with a 9pt Stroke Width and keep the previous stroke’s options to have an inside alignment.
Select the new stroke, go to the effects menu on the bottom-left of the Appearance menu, select Path, and select Offset Path. Choose to offset by 18pt, joins by miter, and with a meter limit of 4.
You should now have a hexagon with two identical 9pt strokes that have a distance of 9pt between them because of the 18pt offset.

Step 4.0 – Cloning Again
We have to repeat the previous step two more times.
Add another stroke with a 36pt offset and keep the same 9pt stroke width.
Finally, add another stroke with a 54pt offset and keep the same 9pt stroke width.
You should now have a hexagon shape with four district strokes that are each separated by a 9pt distance.

Step 5.0 – Expand Apperance
Seelect the Hexagon and go to Object > Exapnd Appearance. This step will transform your graphic style into editable shape layers that have anchor points.
Select your expanded paths with the Selection Tool (V) and go to Object > Ungroup.

Step 6.0 – Rectangles
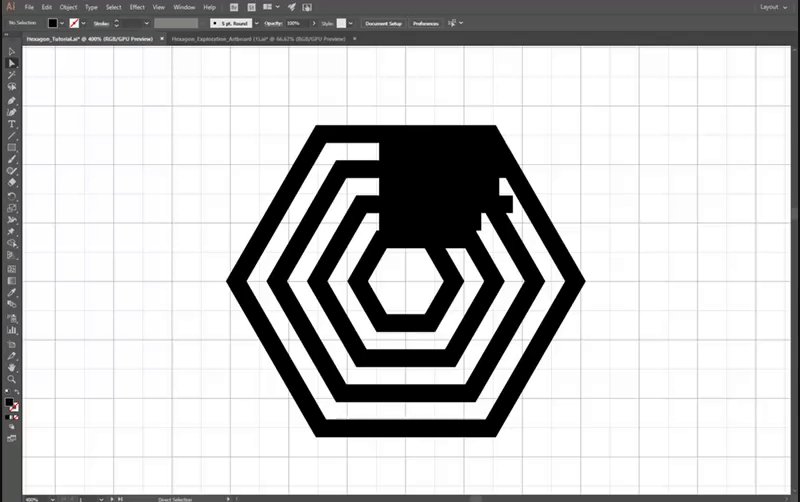
Use the Rectangle Tool (M) from the left menu to create a new rectangle that has a 9pt height and a 50pt width. Place it horizontally on the smallest hexagon.
Select the rectangle, go to Edit > Copy, and then Edit > Paste in Front. Move the new rectangle 9pts upwards. Repeat this process until you have overlapped a rectangle over the hexagon’s last stroke.

Step 7.0 – Dividing Shapes
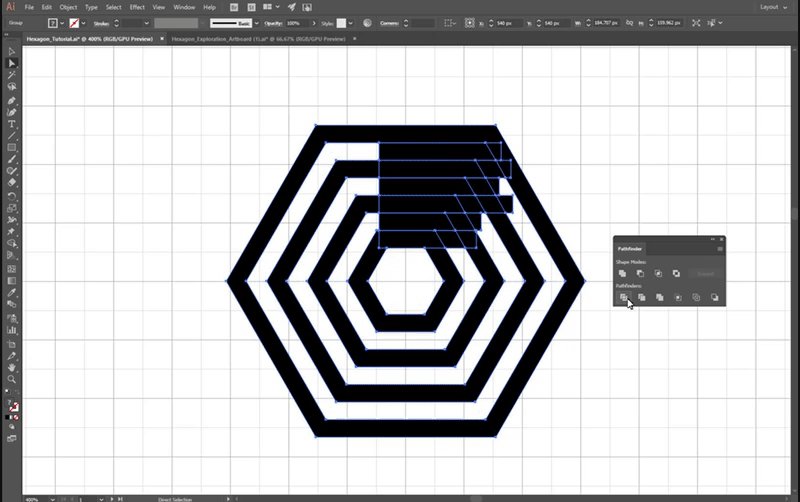
Go to Window > Appearance and then select all of your shapes and select Divide from the panel. This will separate all of the overlapping objects into their own separate shapes.
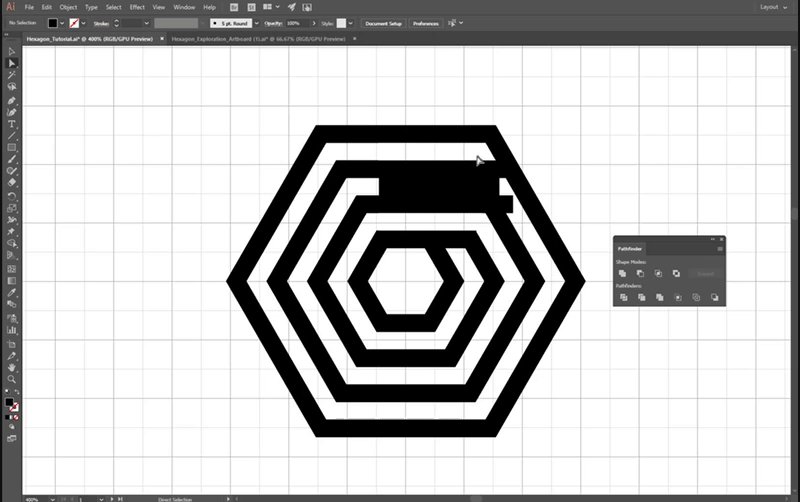
Use the Direct Selection (A) tool to select unnecessary shapes and delete them. Use the picture below as a reference.


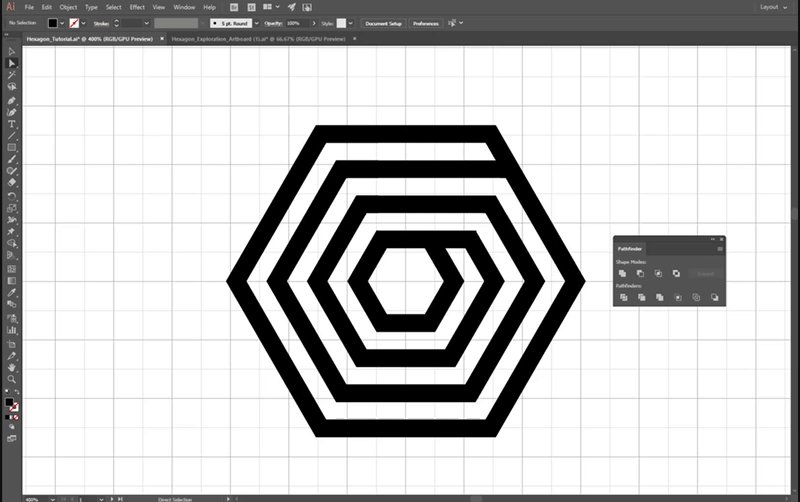
Step 8.0 – Clean Up
Open the Pathfinder menu by going to Window > Pathfinder. Then select the entire object with the Selection Tool (V) and select Merge from the Pathfinder menu.

Receive a free logo design tutorial each week.
Step 9.0 – Hexagon Face
Instead of repeating the previous steps, we’re going to use radial symmetry to continue the geometric pattern inside of the hexagon.
From the left menu, select the Pen Tool (P) and create a triangular shape from the hexagon’s middle-right vertex to the center of the hexagon to the hexagon’s top-right vertex. You can click directly on the hexagon’s point with the pen tool to ensure the triangle is perfectly overlapping 1/6th of the hexagon.

Step 10.0 – Slicing the hexagon
Select both shapes, go to Window > Pathfinder, and select Divide. Use the Direct selection (A) tool to delete the shape fragments that were created around the triangle you vectored. It is very important that you do not delete the inner triangle shape.
From the left menu, select the Pen Tool and create a triangular shape from the middle-right hexagon vertex to the center of the hexagon, and complete the shape on the top-right hexagon vertex. You can click directly on the hexagon’s point with the pen tool to ensure the triangle directly capture’s 1/6 of the hexagon.

Step 11.0 – Rotating
Select the remaining 1/6 of the hexagon shape fragments and then Edit > Copy, Edit > Paste in Front. This will create a duplicate of the group.
From the left toolbar select the Rotate Tool (R), and while holding ‘ALT’ on your keyboard click on the bottom-left anchor point of the small triangle inside the group. If done properly, the rotate menu will pop up on your screen when you Alt-click on the triangle’s anchor point. Input 60 degrees as the angle and press OK.

Step 12.0 – Transform Again
Repeat the last step four more times. Select the recently rotated group, go to Edit > Copy, Edit > Paste in Front, and then Transform > Transform Again.
After the entire hexagon is complete, use the Direct Selection (A) tool to delete the triangles that are inside of the smallest hexagon.

Step 12.0 – Clean Up
Select the entire hexagon, go to Window > Pathfinder, and select Merge. This will combine all six hexagon fragments into one combined shape! You may have to use the Delete Anchor Point tool to remove unnecessary anchor points from the final symbol.

We hope you enjoyed this tutorial! Thank you to YesqArts for showing us the secrets behind his path-bending work. Share your comments and feedback below. If you’re interested in learning logo design, you should join our best-selling Masterclass!


